Como apresentar o layout do site ao cliente
Design pronto e você precisa agendar uma reunião para apresentar o layout do site ao cliente. Envio os arquivos antes? Compartilho minha tela? Simulo a navegação? Pensando em te ajudar a responder essas perguntas, compartilho abaixo algumas dicas que vão facilitar o caminho até a aprovação.
1 – Antes da apresentação
Tenha certeza de que o layout respeita o briefing e o wireframe (detalhei estas fases aqui). Consulte outros profissionais do time para garantir que a experiência do usuário atende às melhores práticas.
Caso seja um freela, considere apresentar o layout do site a alguém íntimo que seja público-alvo do cliente. Veja se ele assimilou a página de forma positiva, sem que você explique as referências.
Importante! Prepare-se para receber as considerações do cliente. Ele conhece o negócio e você a técnica. Todas as observações devem ser consideradas e negociadas em benefício do público final. Se os dois lados pensarem dessa forma, o projeto seguirá muito bem.
2 – Durante a apresentação
Ao longo do tempo já vi apresentação de várias formas. Envio da versão JPG como anexo, exibição do JPG no navegador, no PPT, em mockup, em protótipo navegável.
A depender do nível de maturidade digital do cliente, todas as opções são válidas. Para evitar falha na interpretação, prefiro abrir o .jpg no navegador para que o cliente tenha ideia de proporção no monitor, dobra, elementos que aparecem antes ou depois da rolagem etc.
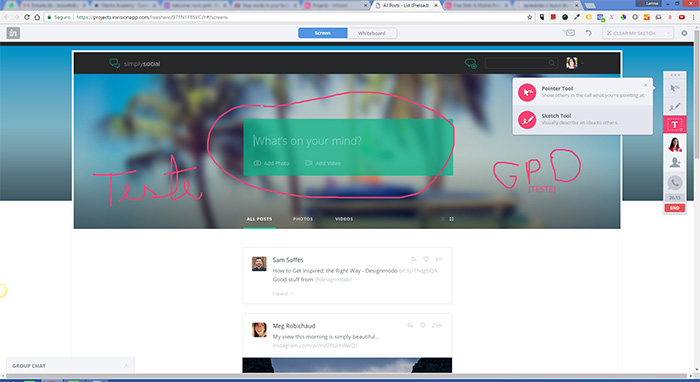
Tive uma experiência ainda mais realista com a exibição do layout em um protótipo que simula o front-end do site. Existem algumas ferramentas que fazem isso, mas testei o Invision que possui diversos recursos para tornar o layout mais próximo da experiência desejada para o site. Olha só:
Vale a pena fazer o teste dos seguintes recursos:
- Build Mode: aqui você pode inserir links ou hover para as próximas telas
- Comment mode: neste você pode fazer a colaboração com o time ou com o cliente para registrar explicações ou necessidades de modificação
- Share: envie o link para visualização pelo cliente para que ele possa navegar sozinho e deixar seus comentários (nome + email) | Veja meu exemplo
- LiveShare: use o recurso para fazer uma conferência em tempo real direto da ferramenta. | Veja o exemplo
3 – Depois de apresentar o layout do site

Se você utilizar o Invision ou algum recurso semelhante vai poder registrar o histórico das alterações acordadas. Na ausência desta ferramenta, tome nota de tudo e envie em ata de reunião para validar as modificações no próximo envio. Assim fica mais fácil acompanhar o entendimento e evitar falha na comunicação e possíveis retrabalhos.
Sugiro reenviar as telas sempre, reapresentando se necessário, para ter clareza de que o cliente concordou com a versão mais recente. Esta autorização é fundamental para quem atua em gestão de projeto tradicional e precisa garantir que o time de front-end siga com a codificação dos arquivos atualizados.
Quer saber mais sobre prototipação ou apresentação de layout?
Deixe aqui seu comentário que preparo uma lista com as ferramentas que conheço. Enquanto isso, aproveite para conferir os conteúdos sobre site.